-
移動(dòng)APP定制開發(fā)
Android、iOS系統(tǒng)開發(fā),滿足移動(dòng)APP多平臺(tái)開發(fā)需求
-
CRM/ERP開發(fā)
定制企業(yè)級(jí)CRM/ERP系統(tǒng),全面提升銷售管理效率
-
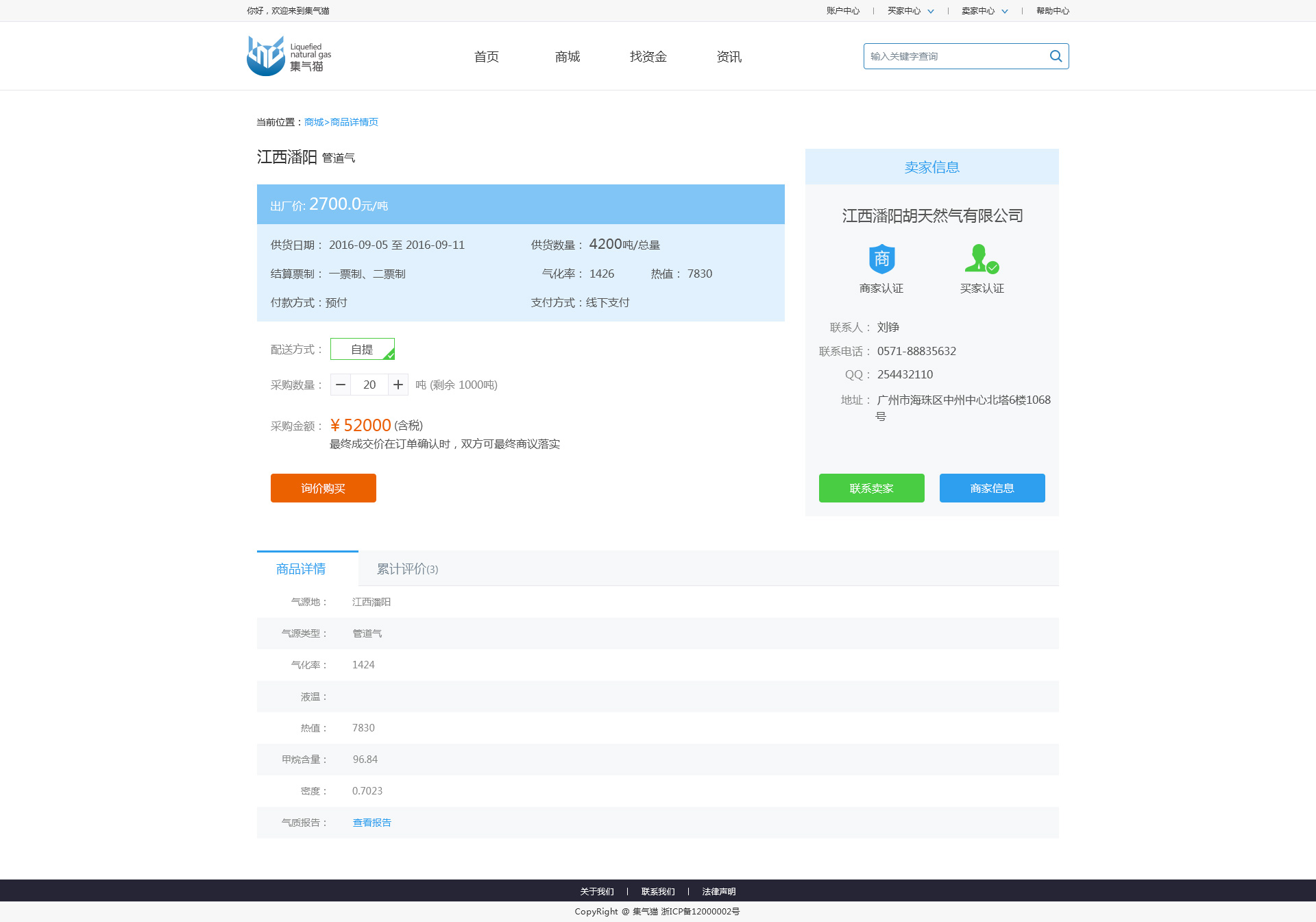
電商系統(tǒng)開發(fā)
B2B、B2C電商平臺(tái),移動(dòng)商城、分銷系統(tǒng)等多類型開發(fā)
-
微信小程序定制開發(fā)
公眾號(hào)、服務(wù)號(hào)、小程序、商城、app開發(fā),打造企業(yè)品牌形象
-
了解更多業(yè)務(wù)
包含PC平臺(tái)定制開發(fā)、定制系統(tǒng)開發(fā)與維護(hù)、系統(tǒng)運(yùn)維與優(yōu)化、技術(shù)咨詢、品牌推廣服務(wù)















 在線咨詢
在線咨詢





